穆拉品牌設計:配色小技巧
原標題:穆拉品牌設計:配色小技巧

配色這件事怎麼聊都聊不完,選對色彩,是每個設計師的基本功,說來簡單,但是千變萬化,看似複雜,然則有跡可循。似乎每個設計項目在配色上,都多少會有些爭議,團隊討論的時候誰都可以插手說上一嘴,甚至許多產品的配色方案直到上線之前還會存在爭議。
配色方法很多,輔助工具也不少,但是令人印象深刻的,往往是一些頗為有意思的技巧。今天,我們分享配色大師Patrick Multani的色彩搭配技巧。

謹記配色策略
在開始著手挑選配色之前,我們常常會翻看Dustin Senos關於設計原則的短文。他在文章中,闡述設計原則的方式非常有意思,幹練而有趣,「方向優於選擇」,「合適優於一致」,「發展性優於總結」。其實如果借用這種句式來總結配色也不錯:「白色優於灰色」,「和諧優於錯位」,「沉靜優於熱烈」。當我們在工作的時候,我們會時刻謹記這些配色策略,它們更像是一種感覺上的規範。

取色一條線
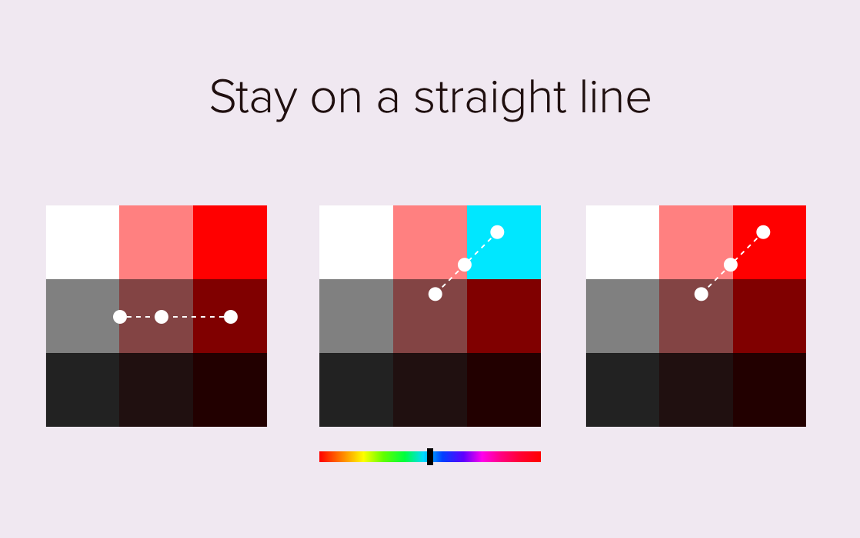
當在調色板上選擇色彩的時候,我們比較會傾向於沿著直線路徑來挑選色彩,從左到右,從上到下,或者沿著對角線來選取色彩。這樣所獲得的一套配色可以兼顧不同的按鈕狀態,兼顧到視覺主體、邊框,背景等等。我們也可以在取色器的同一個位置取色,調整色調,獲得的一組色度接近色調不同但是高度協調的色彩組合。

保持敏感,小幅調整
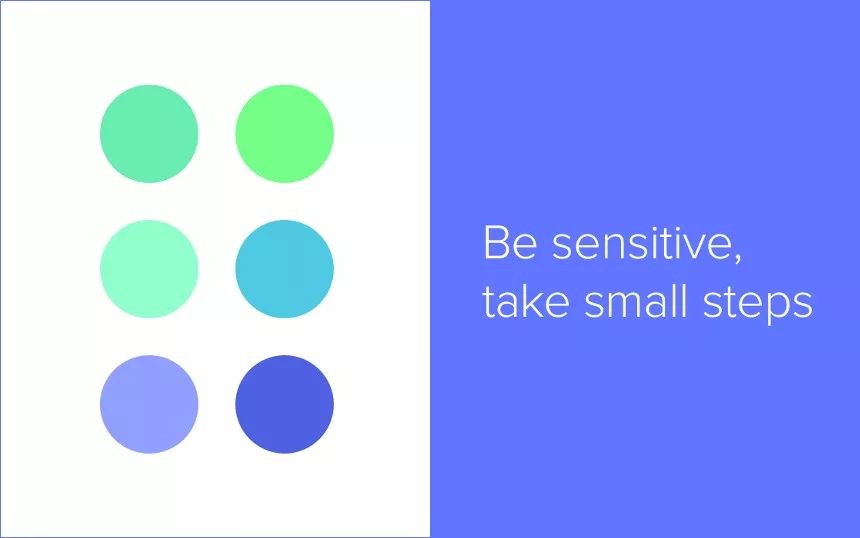
調配這麼多配色方案,給我們最深刻的經驗教訓就是:哪怕輕微的色彩調整,都會對整個配色方案帶來巨大的影響。所以,我們覺得在配色的時候,要時刻保持敏感,小幅度調整和改變。你可以試著挑選偏冷或偏暖的灰色,運用到你的配色方案中,你會發現它們會不同程度地調和整個配色方案的協調度。根據這樣的策略,你可以挑選出一大堆色彩作為備選,反覆迭代,變得對於微妙的色彩變化更加敏感。

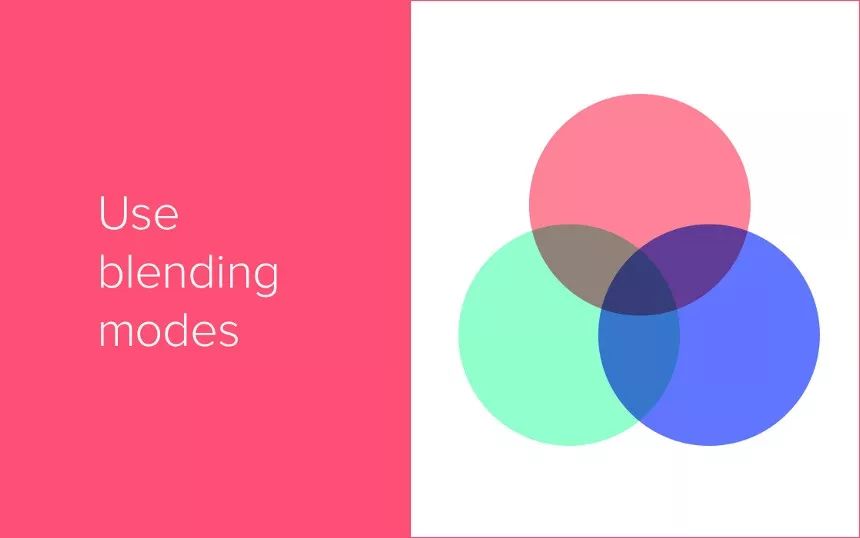
善用疊加模式
如果你能善用混合模式,就能創造出令人著迷的配色方案。通過簡單的疊加兩個色塊,選擇「乘法」混合模式,就能得到匹配的第三種色彩。在白色背景上,我們還能通過調整透明度來快速調整色彩的明暗。不過始終覺得在黑色背景上來調整色彩更有意思,搭配混合模式來探索色彩的可能性,總能創造新的搭配。這種同色彩的交互方式,為許多經驗豐富的設計師所使用。

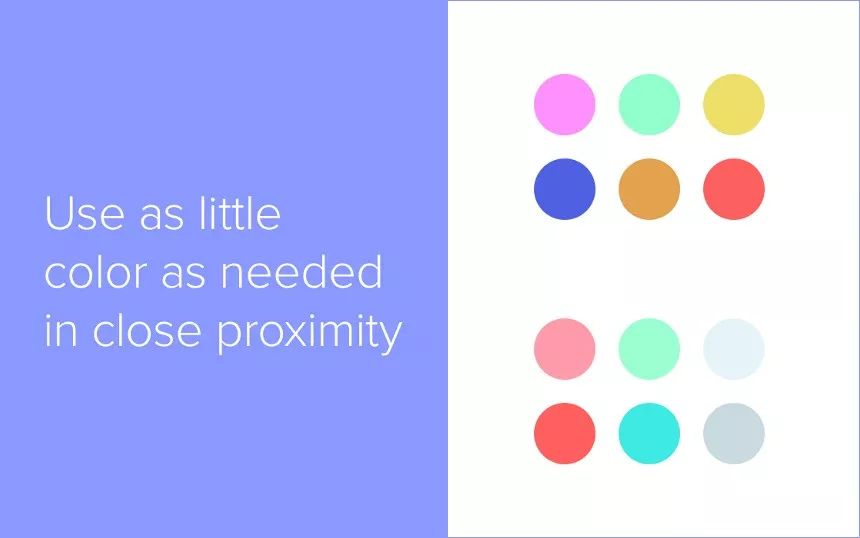
沉靜而集中的配色
選好色彩是一回事,在視覺設計中有效地運用它們又是另外一回事。有的配色方案非常漂亮,但是一旦運用在特定的設計項目當中,整個視覺就崩壞了。盡量讓配色方案中色彩不要那麼龐雜,讓整個設計更加沉靜。比如,文本、圖標和邊框採用不同類型的藍色,能讓整個設計顯得協調。當你想要高亮突出什麼東西的時候,可以採用這種方法。

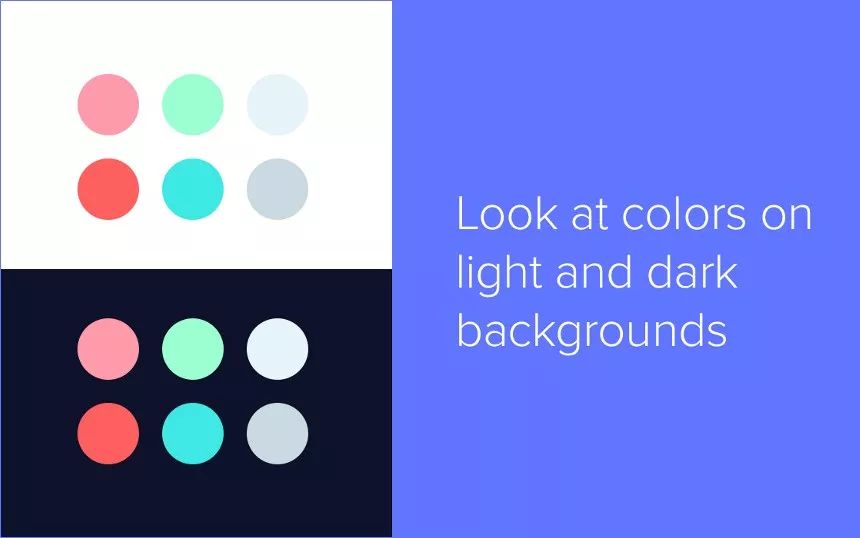
在不同背景下查看配色
我們記得之前參與過一個可拓展的色彩系統項目,當時挑選了大量微妙而接近的色彩,當我們仔細審視它們的時候發現很難區分彼此。這個時候,我們將這些色彩複製了一份,然後添加了一個黑色的背景,這個時候,色彩和色彩之間的區別就變得明晰了,讓我們能夠更好的作出選擇。

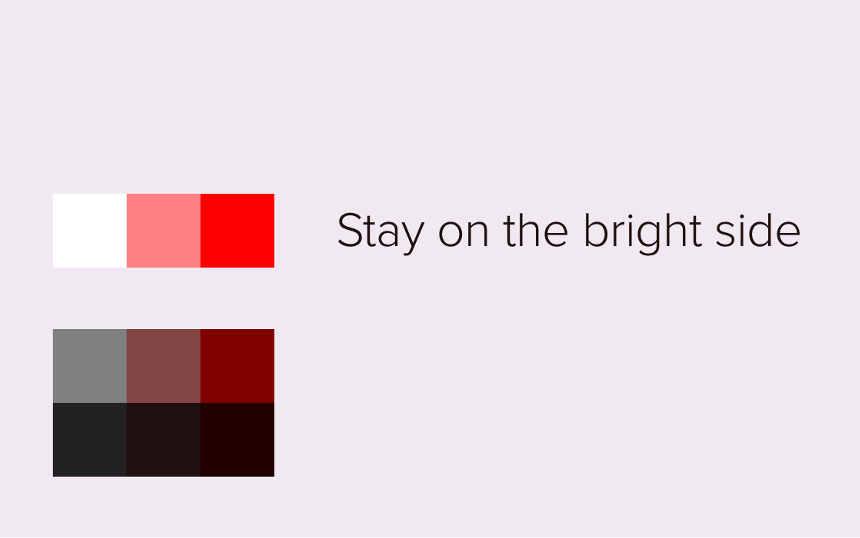
明艷的色彩更吸引人
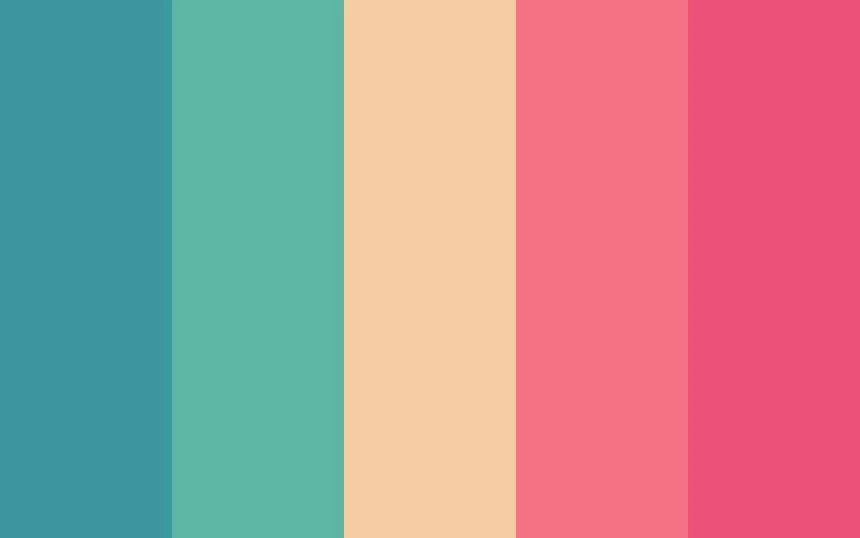
在取色器的右上角取色能夠找到更加安全、更加吸引人的色彩,供你運用在配色方案中。色彩越靠左、靠下,色彩上所疊加的灰度和黑色就越多,色彩本身的重量就越重,而過重的色調會在潛意識上給人以壓力。所以,我們更傾向於使用清晰明亮的色調來進行設計。

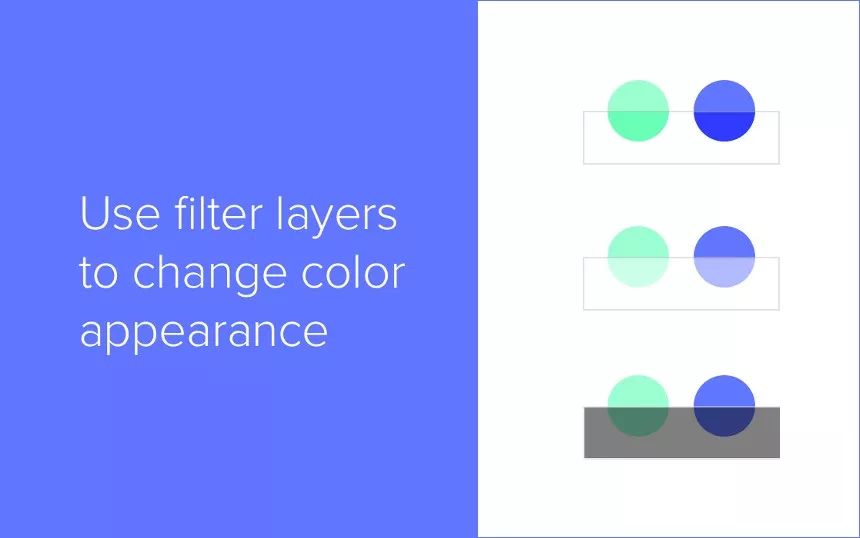
疊加圖層調色
想像有一張半透明的紙,當我們將它置於色彩上方的時候,它能夠從視覺上「消減」色度。我們可以在PS中來模擬這樣的「紙」,新建形狀,通過調整透明度和混合模式,或者搭配使用來實現不同的效果,我們還可以調整紙張本身為白色或者黑色,在疊加混合模式下,能對色彩的飽和度產生不同的影響。有時在UI設計項目當中,會藉助這樣的技術來暫時調整整個區域的敏感色度,這比改色更加輕鬆,還保持了色彩之間的協調度。上圖中的三種效果:黑色圖層,疊加混合模式,不透明度50%;白色圖層,正常混合模式,不透明度50%;黑色圖層,正常混合模式,不透明度50%。

根據前景色來挑選背景色
當我選取背景色的時候,我更喜歡根據前景色來搭配,吸取前景色,調亮或者變暗,而不是選擇純粹的中性灰色。這樣的方式會讓背景色是或冷或暖的淺灰,給人一種協調的感覺。

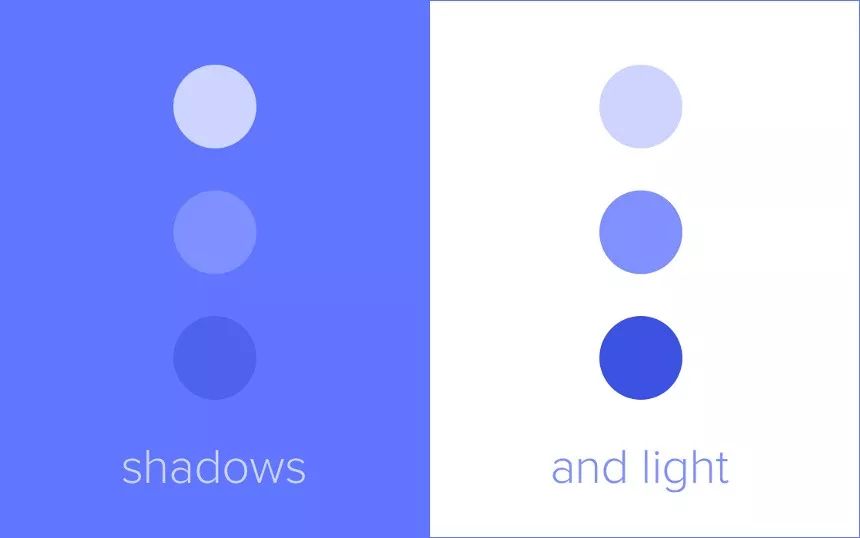
色彩的明暗與前後
最後,我們應該始終謹記色彩的明暗所帶來的視覺深度原理。在較深的背景下,淺色會顯得更靠前,而在較淺的背景下,深色會顯得突出而靠前。


※穆拉品牌設計:你要知道的色彩心理學
※穆拉品牌設計:優秀品牌標誌設計中的構成之美
TAG:品牌設計智庫 |
